STARTING OVER日記。
新びくでん作成に関する記事のまとめです。
コロンブスの卵?
亭主は、シェアの少ないMacの向けのブラウザ(=IE5)に対して、そこまでこだわらなくてもというのですが、折角作り変えるのなら完璧にやりたい親心。(笑)
調べてみた所、うちのある日の総アクセス約600に対して、Macは1割。
そのうちの半分がSafariを使っていて、残り半分がIE5。
表示異常が出るのはMac IE5。
そうなると、1日で5%、のべ約30人ほどが、だっせー表示のメニューを見るわけです。
…やだぴょーん。
耐えられん。
実際、実妹や友人の数人はMacで見ているのだ。
(勿論、今後IE5で見る人は減っていく筈ですが。)
そんなわけで、上部メニュー部分をテキストベースから変更したいと思いました。
gifでやったら表示異常は出ないはずなのだ、理論上。
で、gifのディザなんてしきらんので、亭主を巻き込みます。
横幅750pxなので、1枚75px弱のメニューを10個。
10個も分類があるかどうかわかりませんが、この辺をちょっと考えるのは企画・コーディング担当のワタクシの仕事。
8個だとしたら90pxぐらい。
9個なら80pxぐらい。
コンテンツの分類も昼に考えていましたが、イマイチ良案がない。
この辺も亭主に相談です。
アドバイザーなのでそのへんはやってくれるだろう、多分。
2006年06月14日(水)
トップページはどうするよ?
亭主は季節感を出したさそうですが、実は私は、メンバーがツアーをやっている限り、季節感は不要と思っています。
ツアーが最大の季節感って思っているわけです。
そんなわけで、CSSは基本的に一本で行くつもりなのですが、他のページと趣を変えたいと思っているのはトップページ。
トップページには季節感の象徴・ツアーとかCDリリースとか、そういうのを感じさせるものを出したいわけです。
武道館や誕生日のときのメッセージもこっちに生かすつもりで。
で、レイアウトは他と共通点を残しつつ、少し違った物にしたいんですが。
…センスない私に出来るんかー?
レイアウトばなし。
Mac版IEだけでどうしても出来ない表示があるんですよ。
ふっしぎ~。(←やけくそ。)
それで少々妥協案を。
Mac版IEを使っている人は、今後IEはバージョンアップも無いんだし、なるだけSafariを使って欲しいと願う、今日この頃。
(自分のスキルが上がったらどうにか妥協案でもマシなのに変更したいと思いますが。)
Safariを~…とか言いつつ。
Safariも少々困ったちゃんで、サブメニューが動かない模様。
少なくとも実妹iMac(ボンダイブルー)のSafariでは動かない。
…まぁ、リンクとしての機能は無事なのでいいですが。
(私にFlashを使えということなんでしょうか?)
このままではWin・Mac共通の推奨環境がFireFoxかOperaになりそうな予感。(泣)
※Netscapeでもいいですが、あれも謎のエラーが一度出てビビッているとです。
2006年06月13日(火)
ぬべび計画。
結局、floatを使ってレイアウトしまして、ようやく骨格完成。
今のところ、Macでも見れますし、i-Modeシュミレータでも問題なし。
色合い関係は亭主に見てもらい(っていうか、私にはデザインセンスがないので)、微調整をして完成。
あとは別画面を開くためのJavaScriptを作ったりとか、同じものの繰り返しをSSI化したりとか、そういうのをやらねばなりませぬ。
で、CGIの「みてくれ」を同じデザインに統一せねばならんのですが、多分この「STARTING OVER日記」を先にやっちゃうでしょうね。
予行演習というか。
「アー日記」と同じスキンだからね。
HTML4.01に準拠したびくでん。
XML化はブラウザの進化がそこまでいっていないので見送りました。
昨日から、「ヌーベルびくでん」というコードネーム(笑)で呼んでいます。
ま、MacOS Xの「Cheetah」「Puma」「Jaguar」「Panther」「Tiger」やWinXPの「Whistler」やWinVistaの「Longhorn」みたいなもんやね。
そういえば、次のMac OS Xは「Leopard」だそうで。猫科ばかりね。
これに関連して調べてみたら、WinNT4.0は「Cairo」、Win2000は「Astroid」、Win98は「Memphis」、Win95は「Chicago」、Win95 OSR2は「Detroit」だそうで。
こっちはどうやら地名シリーズ。
(※Meは「Millennium」。そのまんま。または「Georgia」という呼び名もあったらしいけど。)
それに対して今のびくでんの名前を付けるとしたら何だろう。
「Oldびくでん」や「Agedびくでん」としか思いつかない。
もしくは、アルフィーさんにからめて「Journey」かなぁ。
(試行錯誤続き、という意味合いで。)
2006年06月09日(金)
floatとposition。
「入力迅速・改」にも手をつけぬまま、再び改装作業着手。
レイアウトをね。
こういう形にしようっていうのは決まってんですよ。
亭主の職場サイトのサンプルを作ってから「これや!」って。
幅750pxぐらいで、上下にヘッダとフッタ、その間にメニューと本文。
企業サイトではないので、JavaScriptを使ったリサイズはしない。
(やろうと思えば可能ですが。)
そして、どのブラウザでも同じに見れること。
あぁ、これが一番難しいんだってば。
なんで、世の中にはブラウザがいっぱいあるのだ!
いっぱいあってもいいけど、なんで同じhtmlを解釈しないのだ!
なんで同じ会社のブラウザでもWinとMacで違うのだ!
バグありすぎだ!ぎゃあああああ!
(いや、マジでこういう心境。)
で。
少し前にtableレイアウトを考えていたんですね。
これがある意味一番確実?とか思ったんですけど。
Yahoo!だってtableレイアウトだし。(苦笑)
でも、tableレイアウトってアクセシビリティが悪いし。
個人的には「10年は改装不要」を目指しているので。
んならCSSでやるかと。
※実際には「10年は改装不要」は無理だと思います。
ブラウザの流行り廃りを考えてみても、5年かな。
(現在のびくでんは2代目のレイアウトで、確か7年目。)
それで、少し前からpositionを使ったレイアウトとか、floatを使ったレイアウトとか、色々試していますが。
ここでも、ブラウザの機差に悩まされる日々。
あぁもうどうせいっちゅうねん。
結局うまくいかないのは、理解度が低いからなんだよな、私自身のCSSに対しての。
先日、positionでのレイアウトを試してみましたが、Mac IE5だけがNGでした。
もうさぁ、Mac IE5なんて絶滅寸前なブラウザはやめて、みんなFirefoxかSafari使いなよ、なんて、IE5を罵ってみたり。
もうちょっと頑張ることにします…。
と、まぁ、それはいいんですけど。
Dream Pasportとか、携帯用Operaとかではどんな風に見えるんでしょうね。
CSSをどのくらい理解するんだろうか。
気になるなぁ。
(気にしだすと止まらない。)
2005年03月18日(金)
試しに作る。
バナーを適当に作り、ページのサンプルを作ってみた。
ターゲットはセットリストページ。
歌詞ページとどっちが良いか、悩んだんだけど。
イメージカラーは緑なので、木漏れ日画像を加工して。
あとは亭主に作ってもらうということで。
2005年03月14日(月)
検討項目。
・大メニューの項目選定
・曲目ページのレイアウト
・作品ページのレイアウト
・カウンターをどうするか
・おみくじをどこに置くか
フレームではないので、ページ全体を読み直すことになり、そうなると、看板の部分にカウンターを貼るわけにもいかない(カウンター、ページ読み込みごとにカウントアップされちまうぜ)。
おみくじもしかり。
引いたみくじが次のページに移動すると消えてしまう。
カウンターは今までも何度か外すかと思っていたけど、ここが潮時か。
もしくはトップだけに貼るかね。
なんかもう、トータルアクセス数は別にいいや、って思っているフシも。
(必要なときはInetdが提供しているアクセスログがあるからね。)
↑転送量やアクセス数は見ようと思えばコントロールパネルから見れるんですよ、Inetd。
ちなみに昨日の合計転送量は92.5 Mバイト、アクセス数は14348 アクセス。
(但しこれは「ページビュー」。すべてのファイルへのアクセス数。トップだけじゃないのだな。)
ピークは14時台(なんで?)と23時台。
おみくじもトップかなぁ。
もしくは、看板かどこかに別窓を開くリンクでも付けるか。
おみくじも改訂したいような気も多少…。
2005年03月13日(日)
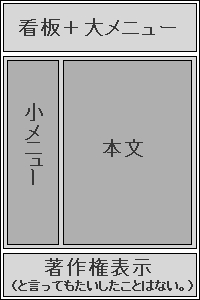
骨組の概要。
骨組の概要は次の通り。
上から3分割。
一番上は看板+大メニュー。
一番下は著作権表示。
真中は左右に分けて、左に小メニュー、右が本文。

↑こんな感じ。
今のびくでんと似た構成です。
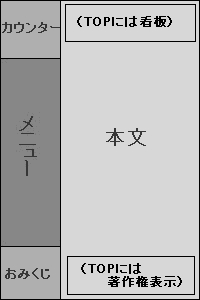
ただフレームではないというわけで。
今のびくでんはフレームを使用しています。
更新は楽だけど、画面はこんな感じ。↓

新旧のページでデザインがめちゃめちゃなので、スタイルシートも導入して見た目も統一しようと思っています。
もうサイト作成して7年ですからね。
そろそろ更新しやすいサイトを作らねばなりません。
(遅いって。)
2005年03月11日(金)
サルベージ。
PukiWikiに入っている作品データや歌詞データをテキストとして引き上げました。
(とは言っても、PukiWikiではまだ公開しています。PukiWikiでの公開は、リニューアルの日までの予定です。)
あとはPukiWikiのタグで作成されたページを普通のデータに加工する作業が残っています。
どういうふうに見せるかは漠然としか決まってません。
2005年03月09日(水)
リビルド。
今回の完全リニューアル。
正しくは「リビルド」になると思います。
要点は次の通り。
1.DataBoxの中にあるページで、静的なページでOKな物はHTMLか何かに移行する。
2.逆に動的なページの方が便利なものはPukiWikiに移行する。
3.デザインがバラバラなので、デザインを統一する。
(PukiWikiとその他も統一する。)
4.フレームをやめる。
5.情報の古いものは改める。
6.有言不実行を実行する。(「20回目の夏」とか。…もう24回になるけれど。)
亭主と話し、どれをPukiWikiにするか、またPukiWikiをやめるかは大体決定済み。
例えば、歌詞とかディスコグラフィは静的ページですのでPukiWikiをやめる。
番組関係の情報はどんどん追加するからPukiWikiに残す。
そういうことを話しながら、公録から帰りましたとさ。
